En quelques mots, Google Tag Manager c’est quoi?
Pour commencer, Google Tag Manager est un outil complémentaire à Google Analytics. Par conséquent, si vous utilisez Google Analytics et comprenez bien son fonctionnement, nous vous invitons fortement à y jeter un oeil et lire les prochaines lignes. En effet, comme Google Seach Console l’est à sa manière, Google Tag Manager vous permet d’aller chercher des données plus poussées et précises que celles que nous pouvons retrouver sur Google Analytics.
Google Tag Manager est votre allié lorsque vous voulez suivre le comportement des visiteurs sur votre site web. Que font-ils exactement? Sur quoi cliquent-ils? Jusqu’où se rendent-ils dans le processus d’achat? Auparavant, l’ajout de code était nécessaire pour suivre ces éléments. L’arrivée de Google Tag Manager a permis une simplification du processus à l’aide de tags ou balises. Il est désormais possible de suivre plus facilement vos conversions ou les clics sur un bouton particulier par exemple, sans nécessairement passer par un développeur.
Comment connecter Google Tag Manager à votre site WebSelf
Voici les étapes pour connecter Google Tag Manager à votre site WebSelf. Pour commencer, vous devez vous créer un compte, puis le configurer. Entrez le nom de votre compte, votre pays, le nom du conteneur (votre site web) et où utiliser le conteneur.
Une fois votre compte créé, un code apparaîtra devant vous. Copiez le code d’en haut, puis rendez-vous sur la page de votre site dans l’éditeur WebSelf. Une fois dans l’éditeur, sélectionnez les paramètres situés en bas à gauche de la page, puis la section Code et suivi. Vous trouverez alors deux rectangles à remplir sous le titre Script. Premièrement, collez le premier code
dans la partie du haut, revenez sur le code Google Tag Manager, copiez le code
et collez-le dans le deuxième rectangle. Sauvegardez le tout lorsque vous avez mis les deux codes.
Comment utiliser GoogleTag Manager ?
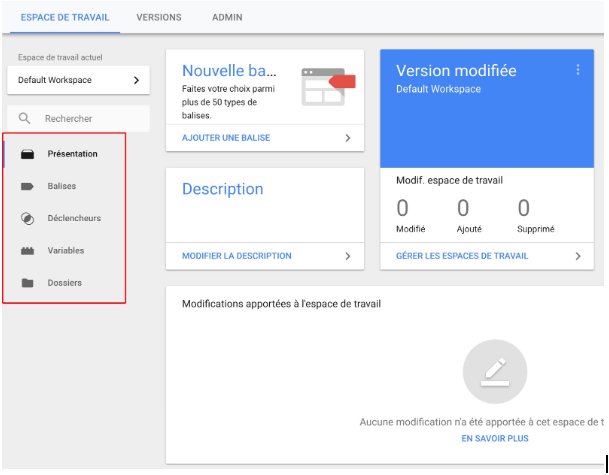
Tout d’abord, faisons un tour de l’interface Google Tag Manager pour mieux comprendre les menus et leurs utilités. Après avoir créé votre compte et installé le code que nous avons précédemment mentionné, voici à quoi ça ressemble votre interface de l’outil :

-
« Présentation » correspond à l’écran d’accueil.
-
«Dossiers» permet de labelliser/grouper ensemble des balises, déclencheurs, variables de même thématique (ex : Analytics, Google Ads, etc.).
-
Balises, déclencheurs et variables sont les éléments les plus importants. C’est pourquoi nous allons expliquer avec des cas pratiques comment les utiliser pour pouvoir suivre la donnée souhaitée.
Les balises sont appelées différemment sur d’autres plateformes, notamment script, pixel, tag, snippet, container, code de suivi.
Exemple : Pixel pour Facebook Ads et code de suivi pour Google Analytics.
Il y a deux façons de créer des balises, soit des balises dites modèles ou bien personnalisées.

Le déclencheur est l’outil qui nous permettra de définir quand une balise doit être déclenchée sur une page donnée.
Les variables, tel que Google les définit, prennent le nom d'espaces réservés pour les valeurs renseignées lors de l'exécution du code sur votre site web ou dans votre application mobile. Par exemple, la variable Tag Manager nommée «URL de la page» affiche l'URL de la page web actuelle. Les variables sont utilisées dans les déclencheurs et dans les balises.
Maintenant que l’interface est plus claire, comment manipuler Google Tag Manager (GTM)?
Abordons maintenant des cas pratiques qui vous seront utiles dans le suivi des événements les plus communs qui pourraient se produire sur votre site web.
Comment les clics sont traqués nativement dans Google Tag Manager
Parmi les éléments les plus communs à suivre, nous trouvons les clics effectués par un utilisateur sur une page de votre site. Pour ce faire, voici les étapes à suivre pour être capable de collecter des données relatives aux clics que vous souhaitez suivre :
1) On sélectionne le menu déclencheur,
Cliquez sur Déclencheurs => Nouveau.
Cliquez sur Configuration du déclencheur et sélectionnez un type de déclencheur "Clic".
2 options nous sont offertes :
-> Tous les éléments : effectuez le suivi des clics sur tous les éléments d'une page, comme les liens, les images, les boutons, etc.
-> Liens uniquement : effectue seulement le suivi des clics sur les liens HTML
Dépendamment de notre besoin, choisissez l’option qui correspond à votre objectif.
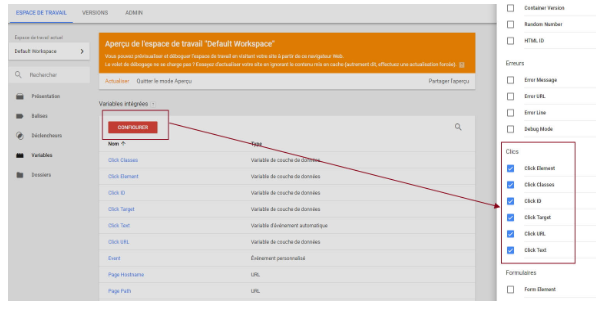
2) La deuxième étape serait d’activer les variables dont vous avez besoin pour pouvoir suivre correctement nos clics.
Cliquez sur le menu ‘variables’ => Configurez => Cochez tous les clics dans le menu à droite

3) Une fois que les variables sont cochées, créez votre balise.
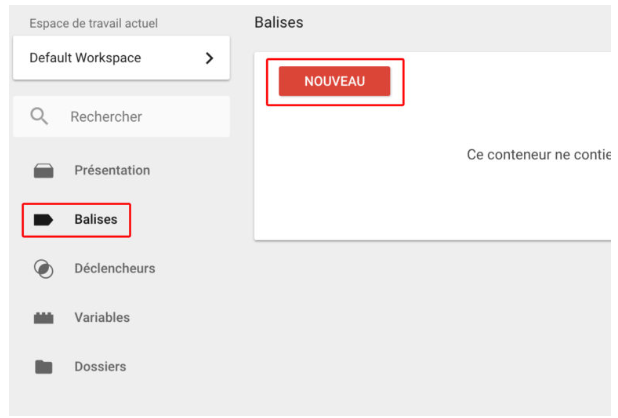
Sélectionnez ‘balises’ dans le menu à gauche =>

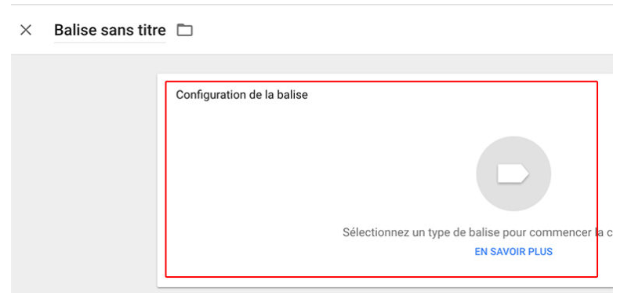
Cliquez sur configuration de balise.

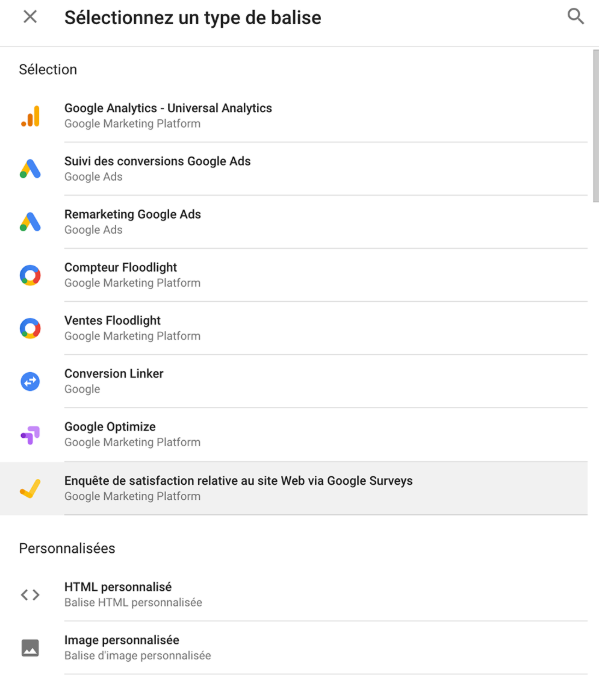
Pour des fins de suivi Google Analytics, choisissez la balise ‘Google Analytics - Universal Analytics, et nommez la balise selon notre objet de suivi. (En haut à gauche)
Ensuite, utilisez le mode ‘prévisualiser’ de Google Tag Manager pour. Pour ce faire, cliquez sur ‘Prévisualiser’. L’écran d’accueil va se charger et pour être sûr que tout est bien à jour, cliquez sur ‘Actualiser’.
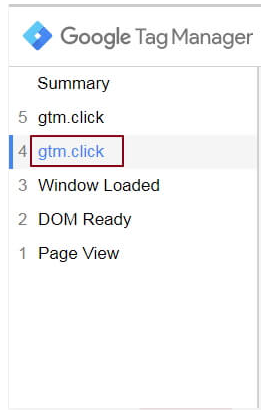
En allant sur votre site web, une fenêtre va apparaître en bas de page: c’est le mode de prévisualisation avec lequel vous pouvez regarder les clics qui ont été générés sur le site web. Ceci apparaîtra comme suit :

En cliquant dessus, choisissez l’onglet ‘Variables’ pour obtenir les attributs de chaque variable. Cet attribut servira par la suite à identifier le clic de bouton, un attribut «événement» passe dans le data layer, et vaut un «gtm.click».
Maintenant, les variables qui vont nous intéresser sont celles qui commencent par «click».
GTM nous popule donc au moment du clic les variables «Clic Element», «Click Classes», «Click ID». C’est avec ces variables que nous demandons à GTM d’identifier, puis une fois que le tag d'événement est déclenché, le clic sera suivi par Google Analytics.
Insérez dans le déclencheur déjà créé la condition pour que lorsqu'un événement comme le clic se produit et que lorsque toutes les conditions sont remplies, le déclencheur va s’activer, puis enregistrer.
Exemple : Clic URL égal à … (trouvé dans les variables de l'événement clic via le mode de prévisualisation de GTM sur votre site)

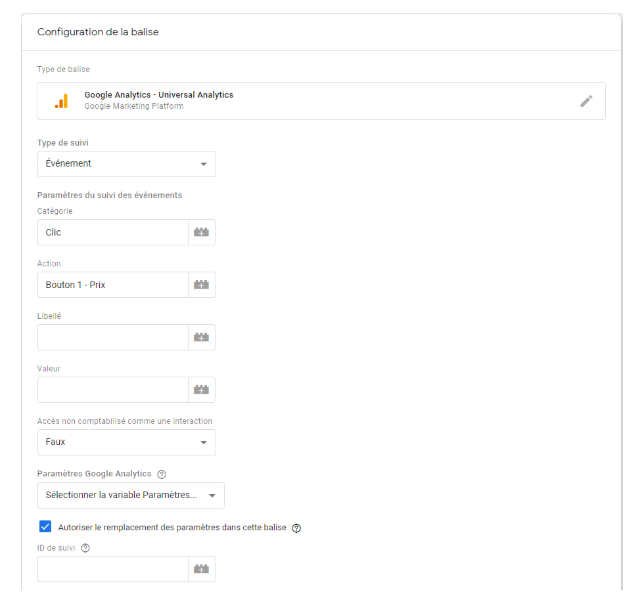
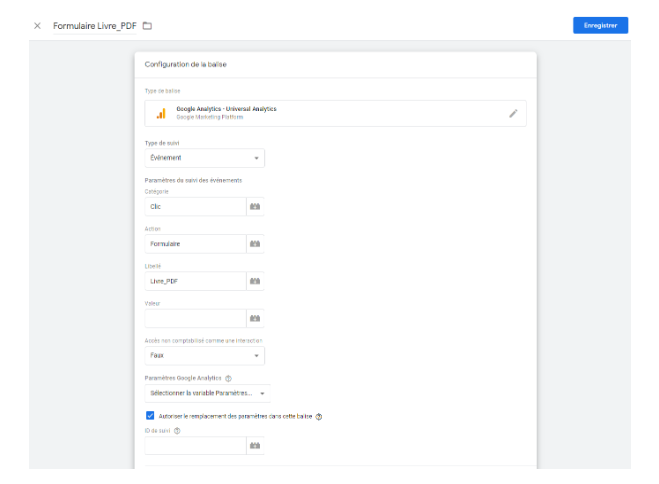
Enfin, configurez la balise comme suit :

Le nom de l’action dépendra du nom du bouton ou de son utilité sur votre site web.
Récupérez l’ID de suivi depuis la propriété où vous voulez suivre les clics sur Google Analytics, et insérez-le sous ‘ID de suivi’. Puis, enregistrez et ajoutez le déclencheur que nous avons créé précédemment.
Pour valider que le tag fonctionne correctement, il y a deux étapes à suivre:
1-Exécutez le mode ‘prévisualisation’: allez sur le site et cliquez sur le bouton que vous aimeriez suivre dans la fenêtre de Google Tag Manager sur votre site web dans l’onglet tags ou balise. Si la balise est correctement configurée avec les bons paramètres, le tag va être déclenché et enregistré sous ‘tags’
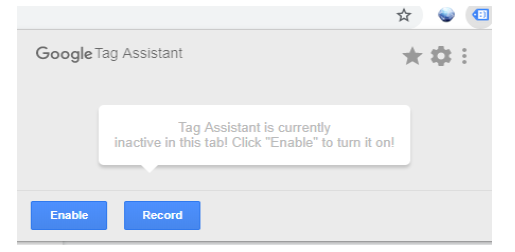
2- Activez le Google Tag Assistant et commencez l’enregistrement pour voir si le tag admet une anomalie ou s’il fonctionne correctement.
Voici l’extension de Google Tag assistant :

Cliquez sur ‘Activer’/’Enable’ et ensuite ‘enregistrer’ puis allez sur le site web et cliquez sur différents boutons. Si les tags dans l’extension s’affichent en vert, c’est que le tag est bien déclenché sans aucune erreur ou anomalie.
=> Pour tester si Google Analytics est capable d’enregistrer le clic en question, allez dans le rapport temps réel, événements. Il devrait avoir un événement dans les 30 dernières minutes qui concerne le clic.
Comme étape finale, allez sur Google Tag Manager et ‘publier’ les modifications effectuées pour que cela s’applique sur tous les visiteurs du site web. Il est recommandé de publier et de nommer la version publiée avec un nom intuitif qui nous identifie les modifications effectuées.
Comment suivre les clics sur l’envoi d’un formulaire de téléchargement
L’un des événements que vous souhaitez suivre est celui d’envoi de formulaire de téléchargement.
Pour faciliter l’implémentation de ce suivi avec Google Tag Manager, votre formulaire devra comporter un identifiant : form id= »xxxx »
Ensuite, allons vers Google Tag Manager pour paramétrer votre suivi de formulaire.
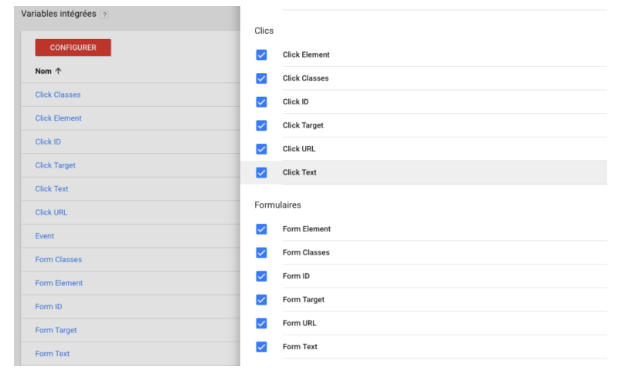
Définir les variables intégrées :
Nous avons vu précédemment comment GTM dispose de variables pré-définies notamment pour les clics. Pour les formulaires, vous disposez également de variables. Pour notre besoin, nous allons cocher les variables pour les formulaires.

Par la suite, créez une nouvelle balise qui sera utilisée pour le tracking. Pour cela, allez dans votre espace de travail et cliquez sur Balises. Cliquez ensuite sur le bouton Nouvelle, et commencez la configuration de la balise.
Nous allons choisir une balise de type Universal Analytics et nous choisissons comme type de suivi ‘Événements’. Remplissez ensuite les différents champs qui vont permettre la liaison avec Google Analytics.
Cochez la case: Autoriser le remplacement des paramètres dans cette balise et insérez le ID suivi de Google Analytics

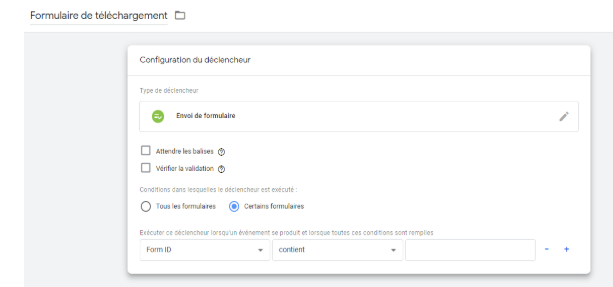
La prochaine étape est de créer et configurer un déclencheur, puis ensuite d’enregistrer :

Il ne reste plus qu’à publier votre nouvelle balise après avoir enregistré les changements effectués.
Ensuite, pour être capable de suivre cet événement de téléchargement sur Google Analytics, vous devez configurer ce dernier.
Aller sur Google Analytics:
Administration => Vue => Objectifs
Nous allons configurer un nouvel objectif personnalisé et lui attribuer un nom, ici : Téléchargement Livre PDF.
Choisissez ensuite «Événement» pour le type d’objectif.
Dans la configuration des conditions, il faut insérer les mêmes informations que pour Google Tag Manager :
-
Catégorie : « Clic »
-
Action : « Formulaire »
-
Libellé : « Livre_PDF »
Vous pouvez ensuite enregistrer.
Pour tester si le suivi des téléchargements fonctionne correctement, il faut se rendre sur le rapport Temps réel => Conversions pour vérifier si l’objectif remonte correctement dans Google Analytics.
Si ce n’est pas le cas, vérifiez que vous n’avez pas de filtrage sur votre adresse IP excluant votre trafic.
De la même façon, le suivi de téléchargement des ressources de votre site dont la lecture d’une vidéo serait possible grâce à Google Tag Manager.
En conclusion, bien qu’au départ Google Tag Manager peut vous sembler complexe, après quelque temps vous ne pourrez plus vous en passer, comme ce fut probablement le cas avec Google Analytics. Grâce à cet outil de marketing web, vous aurez accès à des données concrètes qui pourront vous aider à améliorer votre site, ainsi que vos ventes. Commencez doucement, un tag à la fois, puis augmenter vos suivis. Bientôt tous les outils de Google n’auront plus aucun secret pour vous!