Pourquoi utiliser une palette de couleurs sur votre site web?
Dans un précédent article, nous avons expliqué comment utiliser les couleurs sur votre site. En résumé, il est important d’avoir des contrastes suffisants entre l’arrière-plan et le texte pour faciliter la lecture et d’utiliser des couleurs qui attirent l’attention pour les éléments importants comme les titres ou les boutons. Aussi, il est conseillé de ne pas utiliser trop de couleurs différentes si vous ne désirez pas que l’allure de votre site soit chaotique.
Mais qu’en est-il de la palette de couleurs? Une palette de couleurs est un ensemble de différentes teintes. Si vous avez une entreprise, votre image de marque doit avoir une palette de couleurs. En effet, il est recommandé de toujours utiliser les mêmes couleurs de marque, que ce soit sur votre logo, votre site web ou vos objets promotionnels afin qu’ils puissent facilement être associés à votre compagnie. Maintenant, comment créer une palette de couleurs?
Comment créer une palette de couleurs
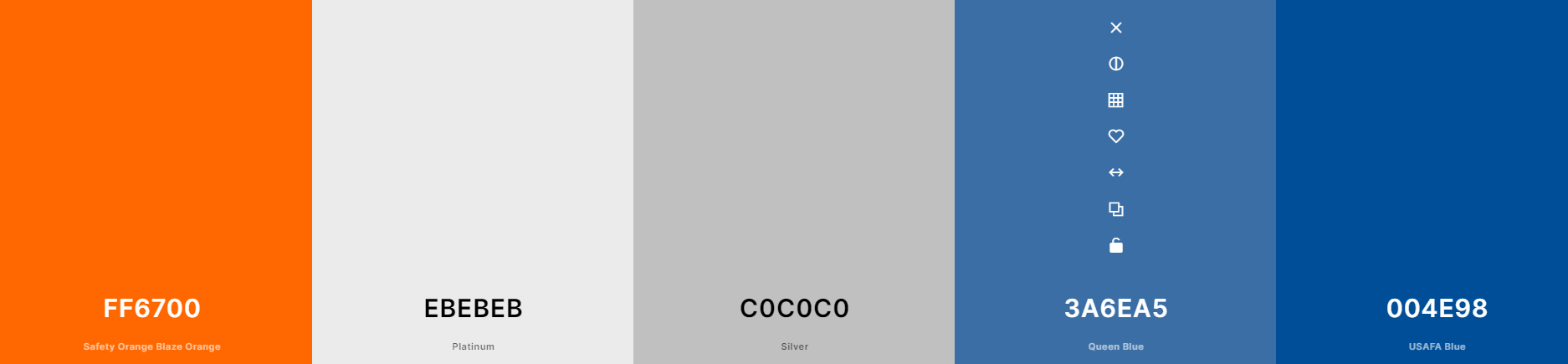
La plupart du temps, une palette de couleurs est composée de 5 teintes différentes. Chaque couleur de votre palette a un but précis, d’où l’importance d’avoir une bonne idée de l’effet recherché. Vous pouvez autant utiliser une déclinaison d’une même teinte que des couleurs complémentaires.
1- Quel est l’effet désiré?
Avant de commencer à choisir vos couleurs, il est important de se demander quel est l’effet désiré. Que voulez-vous que les visiteurs ressentent lorsqu’ils visitent votre site web? Désirez-vous un effet raffiné, calme ou dynamique? Quelles sont vos valeurs, qui est votre clientèle cible? Il serait aussi intéressant d’avoir une idée des significations des couleurs. Tout le monde sait que le vert est la couleur de la nature, mais saviez-vous qu’il s’agit aussi de la couleur de l’espoir?
2-Choisissez une couleur dominante
Commençons par la couleur la plus importante de votre image de marque, soit la couleur dominante. Il s’agit de la couleur principale de votre palette de couleur, celle qui sera la plus utilisée sur vos créations, mais aussi sur votre site web. Par exemple, si l’on pense à McDonald’s, on a tout de suite en tête le rouge. Au contraire, si l’on pense à Facebook, c’est le bleu qui est la couleur dominante. Quelle teinte représenterait le mieux votre entreprise et ses valeurs?
Dans le cas de WebSelf, nous avons choisi le bleu turquoise comme couleur principale de notre palette de couleur.
3-Choisissez une couleur secondaire
Passons maintenant à la couleur secondaire. Comme son nom l’indique, il s’agit de la deuxième couleur la plus utilisée par votre marque. Vous pouvez choisir une teinte similaire ou très différente, c’est à vous de décider. En effet, il pourrait être intéressant de choisir une couleur secondaire qui a un grand contraste avec la couleur dominante. La couleur secondaire va venir soutenir la première couleur. Il faut aussi que sa signification fonctionne bien avec vos valeurs d’entreprise.
Par exemple, si vous créez des produits écologiques destinés aux femmes et que votre couleur principale est le vert, vous pourriez opter pour le violet ou le rose comme couleur secondaire.
4-Choisissez une couleur accent
La troisième couleur de la palette de votre site web est la couleur accent. C’est une teinte qui va se démarquer des deux premières couleurs, son but est d’attirer l’attention sur des éléments précis de votre site. Par exemple, vous pourriez décider d’utiliser la couleur accent sur les boutons ou les titres importants. Par conséquent, c’est une couleur qui ne sera que très peu utilisée sur votre site web.
Une façon facile de trouver la couleur accent est tout simplement d’utiliser la couleur complémentaire de votre couleur dominante. Si le bleu est la couleur principale de votre palette, vous pourriez alors utiliser le jaune ou l’orange comme couleur accent. Utilisez un cercle chromatique au besoin.
5-Choisissez les deux autres couleurs
Il est maintenant temps de définir les deux dernières couleurs de votre palette. À cette étape, demandez-vous ce qu’il manquerait pour atteindre l’effet désiré avec les teintes choisies. Par exemple, vous pouvez choisir des teintes neutres comme le gris, le blanc ou le noir. Cela peut être pertinent pour le texte ou l’arrière-plan des sections de votre site web. Vous pouvez aussi décider de prendre une déclinaison de votre couleur principale. Si votre couleur dominante est un rouge très vif, vous pourriez alors choisir un rouge plus rosé ou orangé.
Faites différents essais, puis lorsque vous aurez en main une palette intéressante, utilisez-la sur votre site web. Vous verrez ainsi si cela fonctionne. N’oubliez pas d’avoir un contraste suffisant entre certaines des couleurs de votre palette afin que vos textes puissent être faciles à lire.

Quelques outils pour vous aider à créer votre palette de couleurs
Il se peut que vous ne sachiez pas par où commencer ou que vous ne sachiez pas quelles couleurs choisir. Pas de problèmes! Il existe de nombreux outils en ligne qui peuvent vous aider à créer une palette de couleurs facilement.
Coolors
Coolors est l’un de nos outils favoris lorsqu’il est temps de créer une palette de couleurs. En effet, en quelques clics vous aurez accès à leur générateur, mais aussi à de nombreuses palettes déjà existantes.
Adobe Colors
Adobe Colors est un outil plus complet. En effet, cet outil vous proposera différentes combinaisons de couleurs, que ce soit des couleurs semblables, monochromes, complémentaires, etc.
Pantone
Si vous êtes à la recherche de couleurs tendances pour la palette de couleurs de votre site web, c’est sur Pantone qu’il faut aller. En effet, tous les ans cette entreprise américaine désigne la couleur de l’année.
En conclusion, ce n’est pas sorcier de créer une palette de couleurs pour votre site web. Commencez par vous demander quel effet vous désirez pour votre site, renseignez-vous sur la signification des couleurs, puis choisissez les différentes teintes. Puis, lorsque votre palette sera prête, n’oubliez pas d’inclure les différents codes de couleurs dans votre guide de marque. Bonne création!