Développer une confiance
Protocole HTTPS
Premièrement, vos visiteurs doivent pouvoir se fier à votre entreprise pour acheter sur votre boutique. Le premier critère pour effectuer des transactions en ligne de façon sécuritaire est d’avoir le protocole HTTPs sur votre boutique. Cela donnera beaucoup de confiance à vos visiteurs de savoir que votre site internet est sécurisé. Heureusement, c’est une fonctionnalité que WebSelf offre gratuitement avec tous les sites, gratuits ou payants.
Design simple et épuré
La confiance de vos visiteurs peut aussi se gagner à travers une interface épurée et un design simple. En effet, avoir un design professionnel et harmonieux donnera une expérience positive et ainsi, augmentera votre crédibilité aux yeux de votre clientèle. De cette façon, ils auront plus confiance en votre entreprise, et seront plus enclins à faire des achats sur votre site web.
Inclure de reviews ou des témoignages
Laissez vos clients satisfaits convaincre votre clientèle pour vous! En effet, l’action d’afficher les commentaires de vos clients à propos de vos produits ou des témoignages de vos services augmentera considérablement le lien de confiance avec votre clientèle. Pour autant qu’ils soient positifs, ces commentaires pourront fortement augmenter votre taux de conversion.

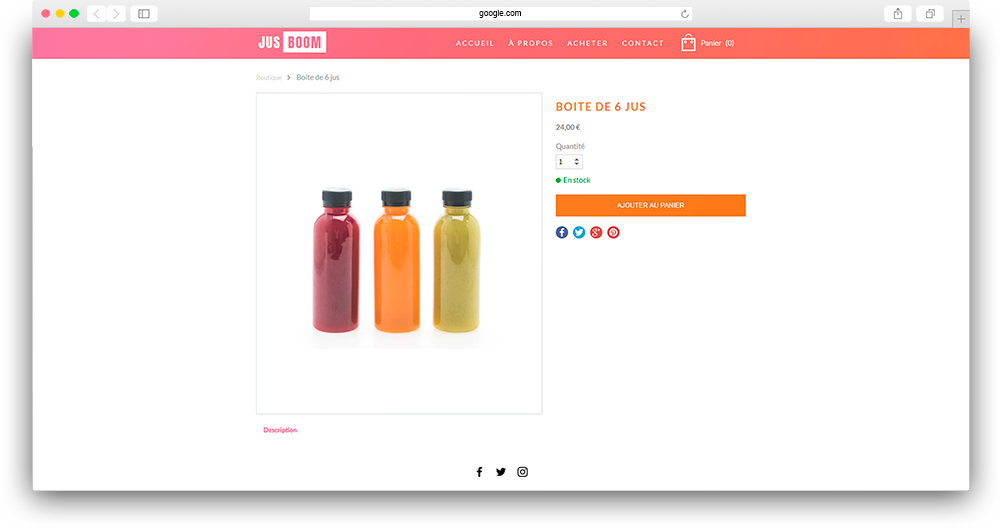
Photos attrayantes des produits
Une image vaut bien plus que mille mots quand elle représente le produit que vous vendez! Vous pouvez composer une description de produit détaillée et vendeuse, cependant si vous n’avez pas de photo de qualité du produit, vous ne le vendrez probablement pas. Par contre, si vous avez une photo claire, de bonne qualité et qui présente bien votre produit, vos visiteurs seront beaucoup plus enclins à l’ajouter à leur panier. De plus, vous n’avez pas besoin de dépenser des centaines de dollars pour avoir des photos de qualités. Vous n’avez besoin que de quelques outils et un peu de débrouillardise. On vous a même écrit un guide complet pour prendre des photos professionnelles de produit.
Des boutons call-to-action clairs
Pour obtenir un bon taux de conversion, un autre élément à ne pas négliger est le bouton de call-to-action. Le but est que le visiteur clique sur votre bouton pour acheter votre produit, voir vos services ou passer à la caisse. Plusieurs critères sont à considérer pour designer des boutons efficaces. Nous vous avons écrit un article complet qui explique comment maximiser l’impact de ses boutons call-to-action, sinon, voici quelques critères à suivre.
-
Visible: Pour augmenter la visibilité de votre bouton, donnez-lui un emplacement qui sera facile à trouver pour l’utilisateur. L’entourer d’un espace blanc lui donnera plus d’impact également. Puis, choisissez une couleur accent attrayante pour vos call-to-action, ainsi que pour tous les liens cliquables de votre site web.
-
Lisible: Pour la lisibilité, assurez-vous d’avoir au moins 16px de grosseur de texte pour la police de votre site, pour s’assurer une bonne lisibilité de vos boutons. De plus, vérifiez qu’il y a un bon contraste entre la couleur de fond du bouton et la couleur du texte.
-
Descriptif: Assurez-vous que le texte de vos boutons décrive bien l’action que celui-ci exécute. Évitez d’utiliser des descriptions comme: voir plus, soumettre ou cliquer ici, et préférez des descriptifs plus précis comme: ajouter au panier, télécharger notre e-book ou voir nos produits.
Créer un sentiment d’attachement
Avoir un branding fort
Avez-vous bien développé votre identité de marque? Si vous avez passé beaucoup d’heures à penser à votre identité visuelle, il est temps de la mettre en valeur dans votre site web. Affichez fièrement votre logo dans votre entête et dans votre pied de page, ainsi que votre couleur principale à travers plusieurs éléments de votre site web. Utilisez votre couleur d’entreprise pour l’arrière-plan de votre entête, ou encore pour vos éléments cliquables. Personnalisez votre page de paiement, ainsi que votre panier. Vous ne savez pas comment vous y prendre? Voici une rubrique très utile de notre centre d’aide qui vous explique comment modifier les pages de votre boutique.
Si vous n’avez pas encore développé votre identité de marque, commencez par créer votre logo, et développez ensuite une identité de marque à travers une palette de couleur, des polices, ou encore des icônes propres à votre entreprise. Il peut être très pertinent de créer un guide de marque, soit un document qui contiendra toute l’information graphique concernant votre entreprise.
Connaître ses utilisateurs
Une autre façon de créer un sentiment d’appartenance est de connaître ses utilisateurs et de s’aligner avec leurs besoins. Faites une petite analyse de votre entreprise, de vos services ou produits et de votre clientèle.
Par exemple, vous êtes une boutique de vêtement de maternité. Vous savez donc que votre clientèle est composée majoritairement de mamans, ou de futures mamans. Vous pouvez ensuite déduire qu’elles ont probablement entre 18 et 40 ans. Suite à cela, posez-vous quelques questions: quels sont leurs besoins, leurs passe-temps, leurs intérêts, leur budget, leur métier? Vous pourrez ensuite faire un portrait global de votre clientèle type. On appelle ceci un persona. Ce dernier vous sera très utile pour créer un produit et un site web adapté aux besoins de votre clientèle. Vous pourrez par exemple, adapter le ton de vos textes pour être plus dynamique, si vous avez une clientèle plus jeune, ou encore mettre plus d’accent sur votre site mobile, si vous avez une clientèle professionnelle et toujours en mouvement. Si vous pouvez connaître exactement quels sont les besoins principaux de votre clientèle et offrir des solutions pour ceux-ci, vos visiteurs développeront certainement un sentiment d’appartenance envers votre entreprise.
Réduire les frictions
Finalement, pour être bien certain de conserver un haut taux de conversion, vous devez réduire toutes les frictions qui empêchent votre clientèle d’acheter. En voici quelques-unes:
Chargement rapide des pages
Commencez par réduire le poids de vos images, afin de vous assurer le chargement rapide de chacune de vos pages. De plus en plus, les utilisateurs sont impatients et s’ils ont à attendre plusieurs secondes avant l’ouverture de votre page, ils la quitteront tout simplement.
Retirer le superflu
Les éléments superflus comme les fonds en dégradés ou les images de mauvaise qualité qui sont ajoutées par raison purement esthétique, sont souvent des frictions à l’achat. En design, tout ce qui n’aide pas à la compréhension déconcentre souvent le visiteur et nuit à la conversion.
Réponses aux questions
Un autre élément de friction pour les visiteurs peut être de ne pas avoir de réponse à sa question. Pour contrer ceci, assurez-vous de mettre en place tous les moyens nécessaires pour que les clients puissent trouver l’information qu’ils cherchent. Que ce soit à travers une page FAQ bien remplie, une charte de taille bien affichée, des descriptions pertinentes des produits ou encore une page contact bien complète, assurez-vous toujours de fournir directement une réponse aux questions, ou du moins une façon de communiquer avec vous.
Bref, plusieurs options d’amélioration sont possibles pour s’assurer d’avoir une boutique en ligne au top. Que ce soit par la rédaction de descriptions, la prise de photos ou encore la création d’une nouvelle page FAQ, la prochaine étape d’optimisation de votre site est probablement plus facile que vous le pensez! Bon succès!