Puisque l’outil Script se veut un outil méconnu des utilisateurs WebSelf, nous avons pensé vous offrir un article complet sur le sujet. Vous y apprendrez, entre autres, comment cet outil fonctionne et comment vous pouvez l’utiliser.
Comment cet outil fonctionne-t-il?
C’est bien simple, lorsqu’un script est inséré dans une page de votre site Web, c’est en fait un iFrame contenant le code que vous avez ajouté qui est placé dans votre page.
Mais qu’est-ce qu’un iFrame? Le terme iFrame signifie « inline Frame ». Il s’agit d’une page HTML qui va être intégrée au sein d’une autre page HTML. Le iFrame permet, entre autres, les tags publicitaires.
Qu’est-ce que cet outil vous permet d’ajouter?
Nous avons une section entière de notre site Support dédiée à cette fonctionnalité, la voici : les widgets. Vous l’aurez deviné, une des choses que l’outil Script permet de faire, c’est d’ajouter des widgets à une page Web. Mais qu’est-ce qu’un Widget? Pour ceux n’ayant pas cliqué sur le lien précédent, le mot « Widget » est une contraction des mots « Window » (fenêtre) et « Gadget ». Il désigne un bout de code utilisé pour ajouter une fonction interactive. Par exemple, un Widget pourrait être un outil permettant de prendre des rendez-vous ou un chatbox.
Sinon, l’outil Script permet également d’ajouter des vidéos provenant de YouTube, des cartes Google Map, etc.
Comment utiliser l’outil Script?
Voyons maintenant comment utiliser l’outil Script. À titre d’exemple, nous ajouterons une vidéo YouTube à une page de notre site Web.
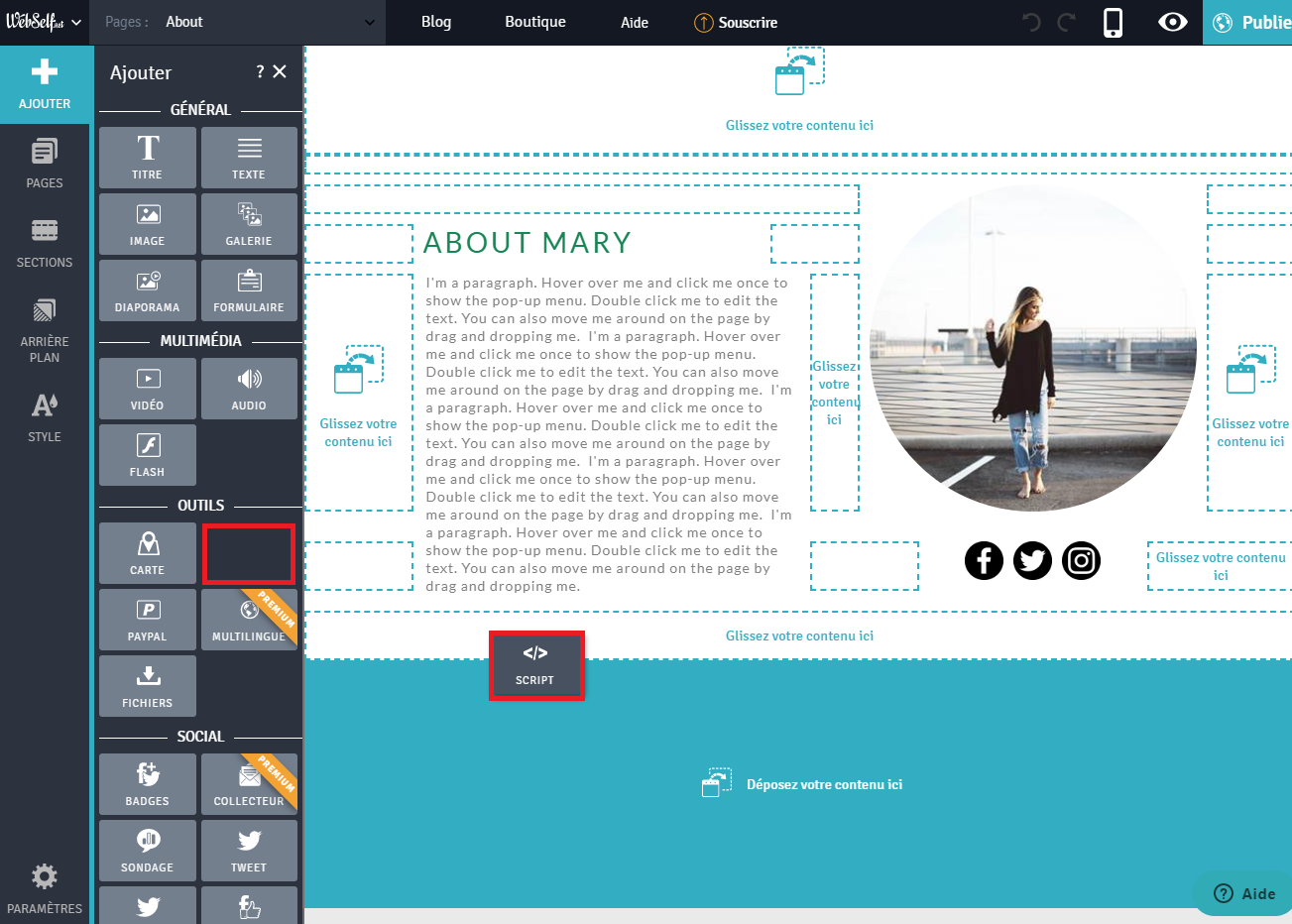
1- Rendez-vous dans l’éditeur de votre site WebSelf et ajoutez le module Script à l’aide de notre fameuse fonctionnalité glissez-déposez.

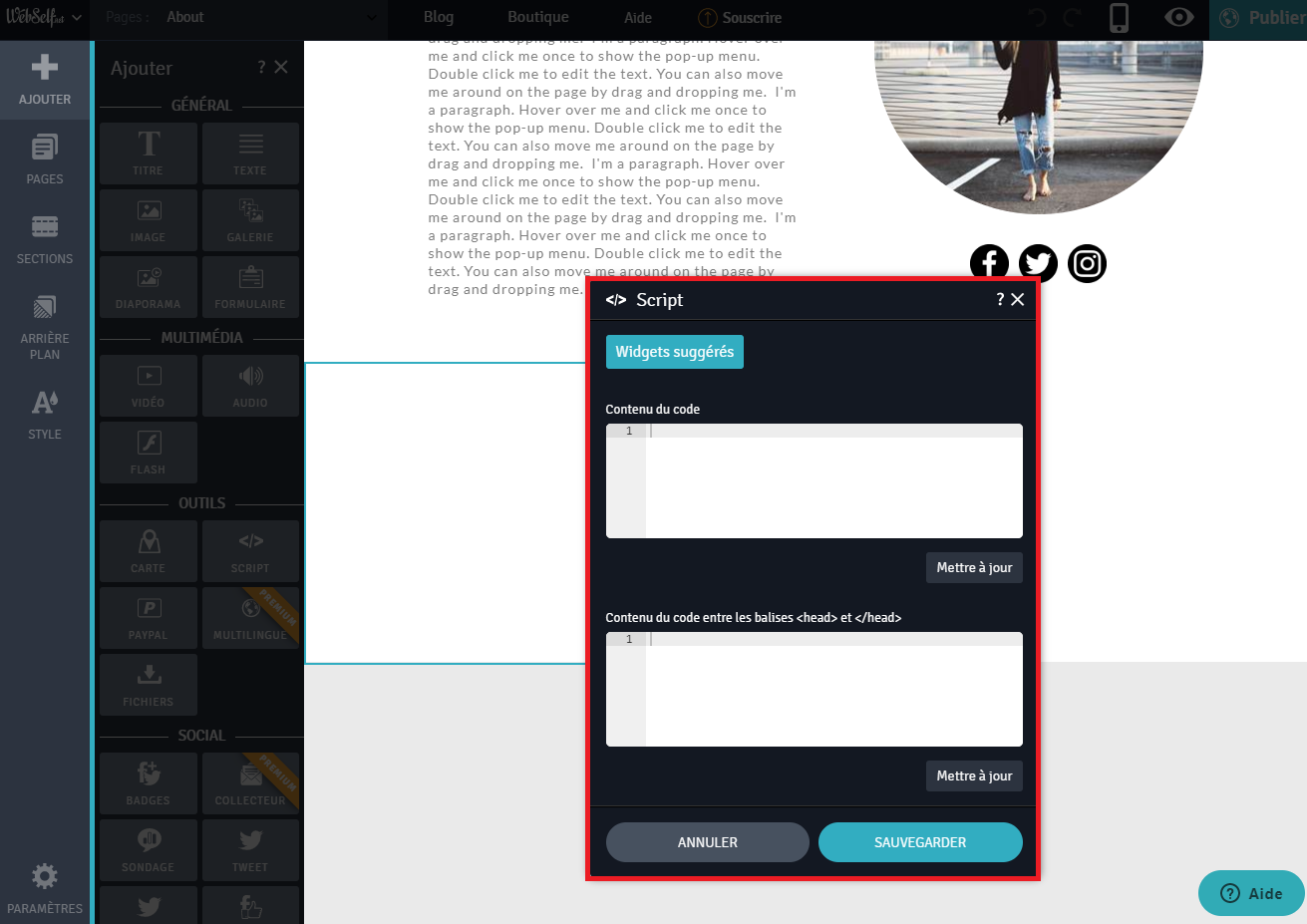
2- Une fois le module inséré dans la page, une petite fenêtre s’ouvrira et vous y verrez 2 espaces où ajouter du code. Le premier espace, appelé « Contenu du code », est celui que vous utiliserez le plus souvent. Le second sera utilisé si vous devez insérer du code dans la section « Head » de votre site Web. Vous serez peut-être appelé à utiliser le second espace si vous ajoutez un Widget à votre page Web.

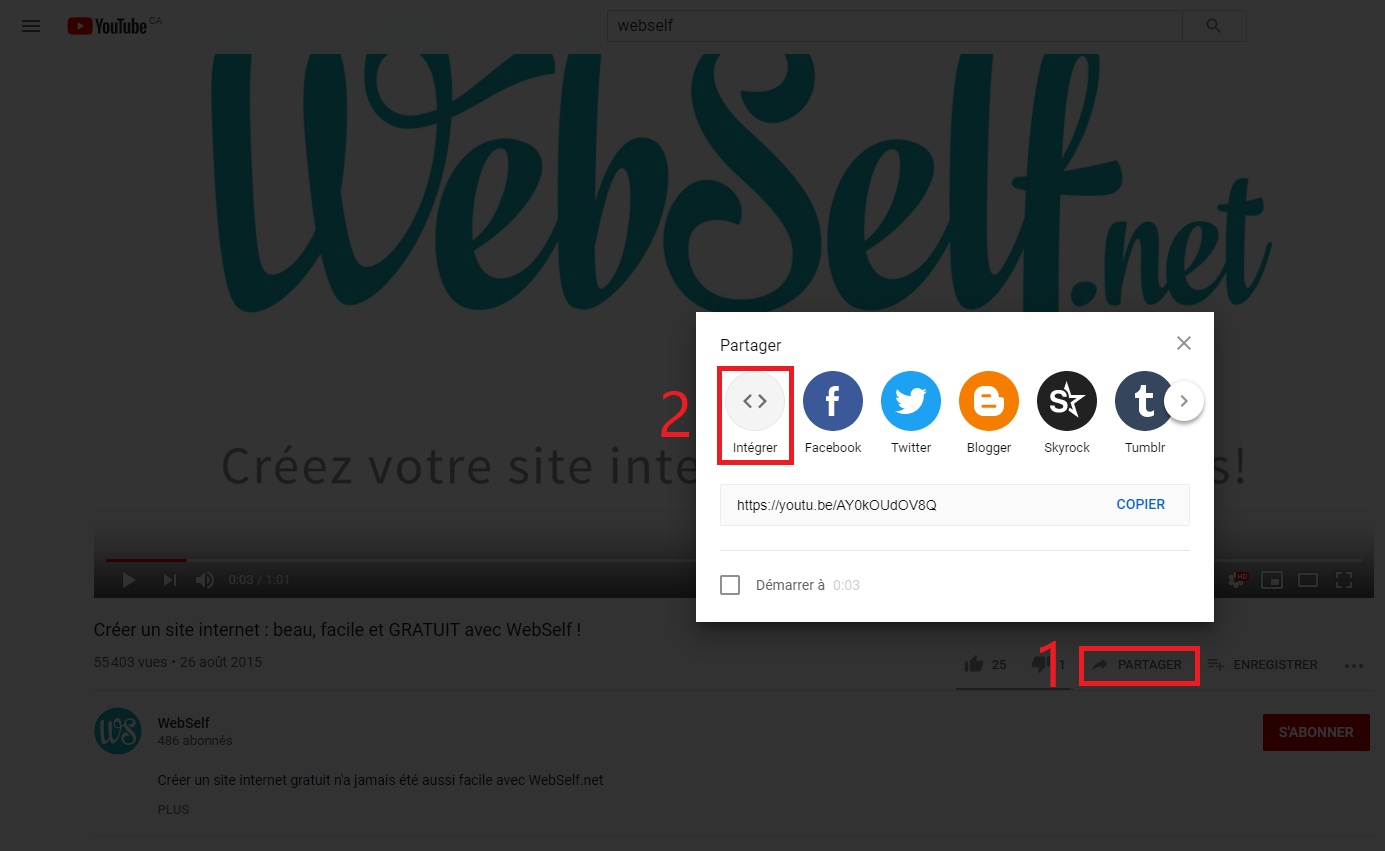
3- Pour ajouter une vidéo YouTube, nous aurons besoin du code d’intégration de la vidéo en question. Celui-ci se trouve facilement à partir de YouTube en cliquant sur « Partager » puis « Intégrer ».

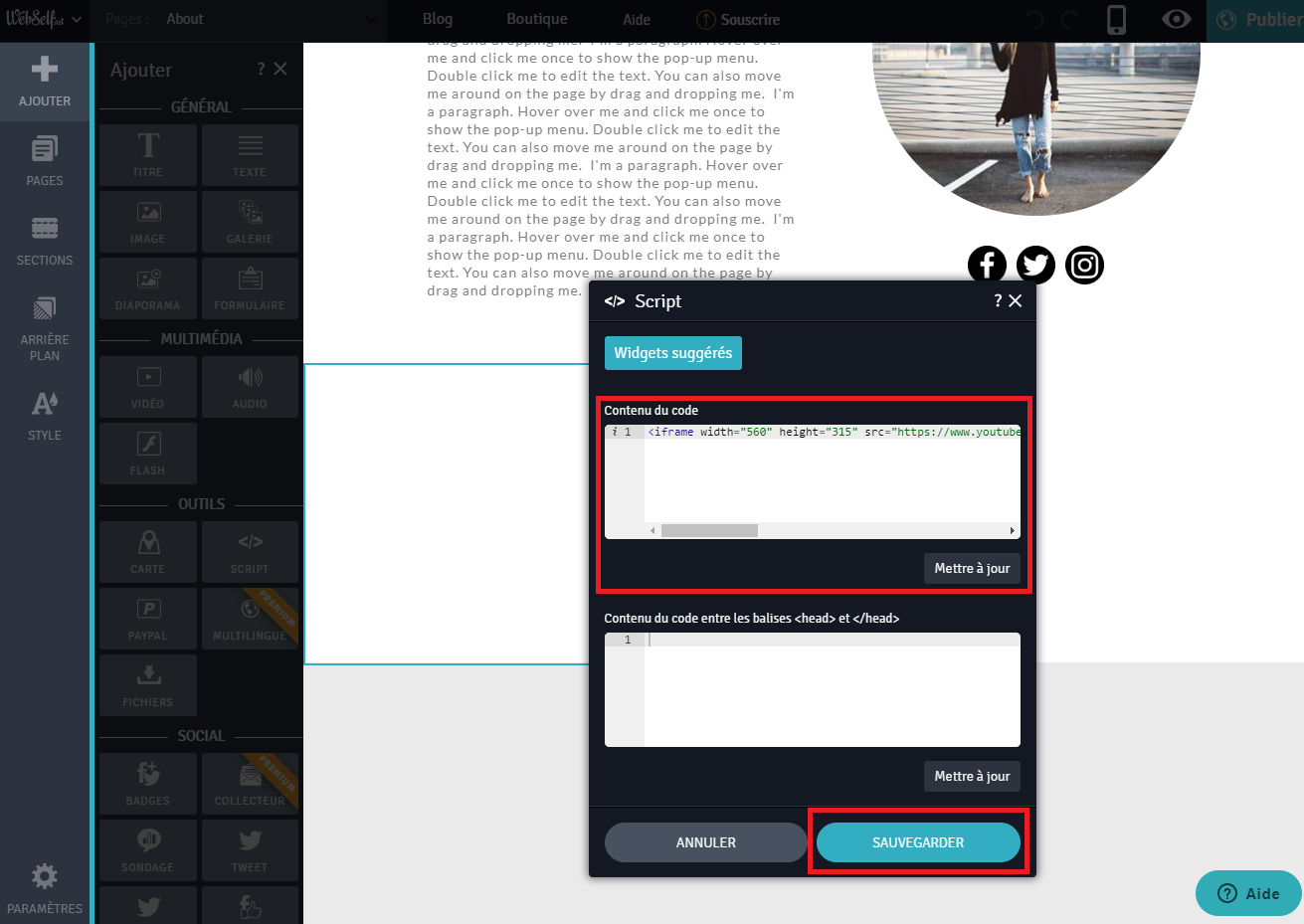
4- Une fois le code d’intégration copié il ne suffit que de le coller dans le premier espace de notre outil script puis cliquer sur « Mettre à jour » et « Sauvegarder ».

Ajouter un Widget
Soyez rassuré, l’ajout de Widget s’effectue également très facilement puisqu’une documentation détaillée est souvent offerte par les créateurs des Widgets en question. Notez qu’il se peut que vous ayez à créer des comptes dans les sites Web des Widgets que vous utiliserez afin d’obtenir les codes à insérer dans votre site.
Finalement, nous espérons que cet article vous a suffisamment éclairée et que vous utiliserez maintenant l’outil script en pleine confiance. Sachez que notre support est toujours là pour vous aider dans la création de votre site WebSelf. Vous pouvez également trouver une tonne de réponses à vos questions dans notre Centre d’aide WebSelf.
Bonne création!