Par exemple, voici la méta-description de Webself:

En l’absence de méta-description, Google pourrait ne pas référencer votre site. C’est pourquoi nos thèmes contiennent tous une méta-description par défaut sur la page d’accueil. Cela dit, afin de coller parfaitement à votre activité, nous vous encourageons fortement à la personnaliser, dans les options de référencement.
Vu à la fois son importance et sa brièveté, cette description peut être source d’hésitations et d’interrogations. Pour vous aiguiller dans votre choix, voici 4 principes à garder en tête, les 4 principes META:
Mots-clés
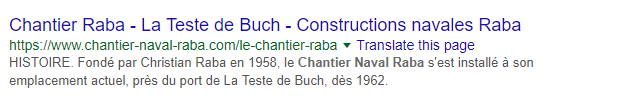
Oui, comme tout autre texte de votre site, la méta-description est une occasion de renforcer votre ou vos principaux mots-clés pour votre site. En plus de la page d’accueil, vous pouvez aussi ajouter des méta-descriptions sur chaque page. ainsi que chaque article de blog: une bonne occasion de lister vos différentes activités, dès les résultats de recherche, comme dans l’exemple ci-dessous.

Astuce: recopier sur toutes vos pages la même description serait pénalisé par Google comme duplicata. Par contre, si vous n’en ajoutez pas, Google utilisera un extrait du texte de la page en question. Il peut donc être préférable de ne pas ajouter de méta-description sur d’autres pages que la page d’accueil si vous n’avez pas le temps.
Essentiel
Il faut aller à l’essence même de votre site: qu’offrez-vous d’original et comment cela est-il utile à vos visiteurs? Cela peut être un produit assez difficile à trouver hors de votre boutique, des articles de fond sur votre blog, ou tout simplement une expertise de plusieurs années. Quoi que ce soit, il faut le mettre en valeur de suite.

Astuce: ce n’est pas recommandé sur l’ensemble de la description, mais vous pouvez écrire certains mots en majuscule pour les faire ressortir. N’hésitez pas à ajouter plus d’espaces vides pour compenser et rendre la méta-description lisible.
Taille
Nous recommandons 160 caractères, mais ne vous inquiétez pas si vous dépassez: Google tronquera simplement la description dans sa liste de résultats. Il est même prouvé que cela crée un mystère et que les internautes sont plus enclins à visiter votre site pour découvrir la suite. Mais 160 caractères affichés ça reste à peine plus qu’un tweet! Il faut donc résumer.

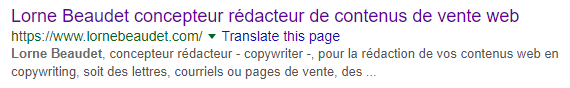
Astuce: le style télégraphique vous permet de sauver sur les mots de liaison avec des tirets ou des phrases non verbales, tout en mettant l’accent sur un ou deux mots bien précis. Dans l’exemple ci-dessous, le mot copywriter est particulièrement isolé et mis en valeur par les tirets.
Appel à l’action
Évitez autant que possible la voix passive; au contraire, ajoutez des verbes d’action à l’impératif: vous y gagnerez sur quelques caractères inutiles et rendrez votre description plus dynamique. Un point d’exclamation en conclusion est aussi un classique, pour finir sur une note haute.
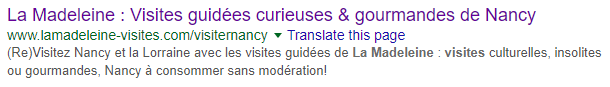
Astuce: Dans l’exemple ci-dessous, les parenthèses et le “re” permettent de rendre l’appel à l’action réitératif, plutôt qu’un événement unique et vite oublié.
 En panne d’inspiration? N’hésitez pas à ajouter une première description toute simple, sans effet de style: après tout votre description doit évoluer avec votre site. Et avec Webself, c’est très simple d’aller la changer en un tour de main!
En panne d’inspiration? N’hésitez pas à ajouter une première description toute simple, sans effet de style: après tout votre description doit évoluer avec votre site. Et avec Webself, c’est très simple d’aller la changer en un tour de main!