Création d’un compte
Tout commence avec la page d'accueil de WebSelf.net: cliquez sur Créer mon site ou sur S'inscrire.
Vous pouvez alors soit entrer vos nom, email, et mot de passe, soit utiliser vos médias sociaux. Une fois votre compte créé, vous recevrez un email confirmant votre inscription.

Se connecter à son compte
Pour retourner éditer votre site, allez sur www.WebSelf.net et cliquez sur "Connexion" (en haut et à droite, à côté de S'inscrire). Utilisez ensuite les mêmes informations que lors de votre inscription: email et mot de passe, Facebook, ou Google.
Choisir un design ou commencer avec un thème vide

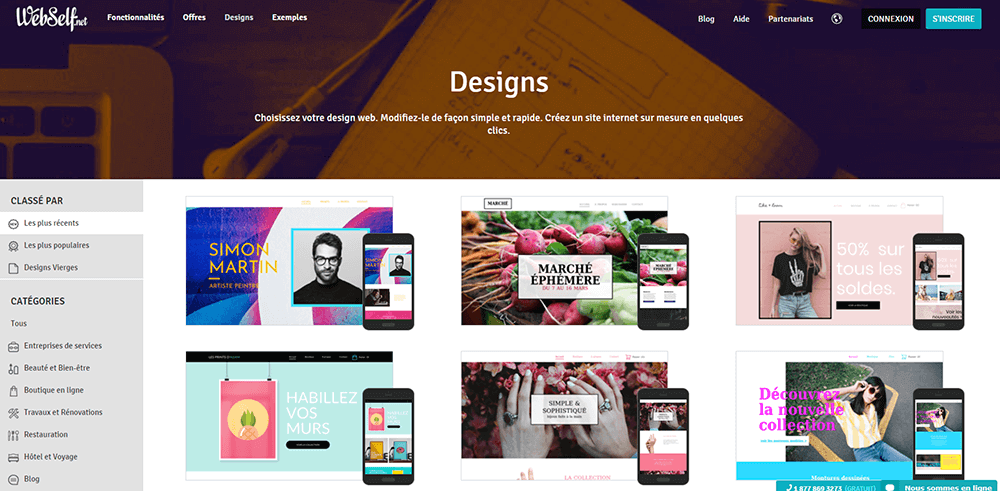
Une fois votre compte créé, vous arrivez à la page de thèmes. WebSelf offre des centaines de thèmes personnalisables pour vous faciliter la création de votre site web. Vous pouvez explorer les diverses catégories de site web et choisir un thème dont le contenu est très semblable au contenu que vous avez pour votre site web, ou encore un thème dont le style ressemble à ce que vous désirez. Nos designers travaillent fort pour que vous ayez le moins de modifications à apporter sur votre thème, alors vous avez tout avantage à choisir un thème qui correspond à votre domaine d’activité, et ne modifier que le nécessaire. Pour visualiser les thèmes avant de choisir, cliquez sur “Voir”, et une fois que votre choix est fait, cliquez sur le bouton “Choisir” du thème sélectionné.
Éditeur WebSelf
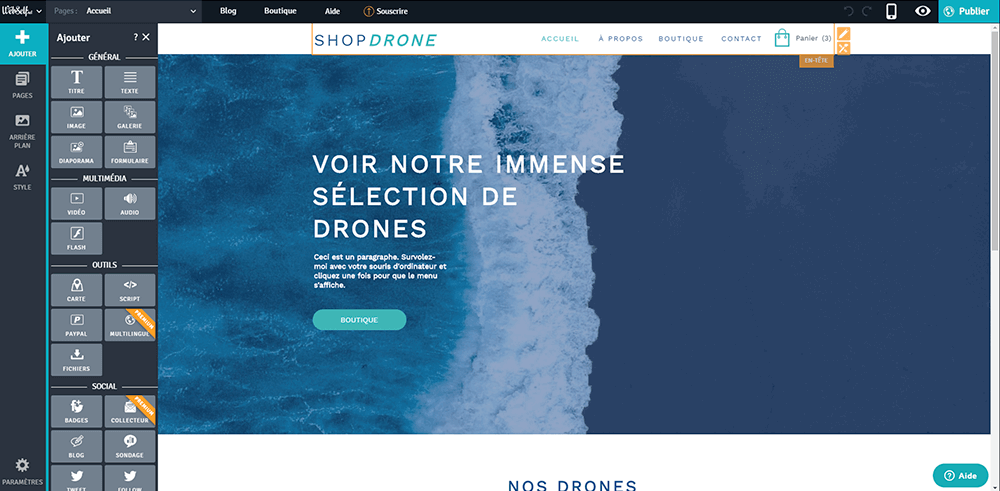
Une fois votre thème sélectionné, vous entrez dans l’éditeur Webself.
Vous retrouverez la barre de gestion horizontale, où se trouvent plusieurs fonctionnalités comme le blog ou la boutique, ou encore le bouton de publication de votre site web. Vous verrez également la barre de gestion verticale, celle-ci se situe à gauche de l'écran dans l'éditeur. Elle permet un accès direct aux fonctions principales de la configuration de votre site. Ci-dessous, vous trouverez un descriptif des différents éléments qui composent cette barre.

-
Ajouter: cette section vous permet d'ajouter différents contenus. Un contenu est un élément que vous ajoutez à votre site : une image, un formulaire, une carte, etc.
-
Pages: pages, comme son nom l'indique, vous donne accès à la gestion des pages de votre site. Vous pourrez ainsi en créer, en supprimer ou tout simplement copier une page afin de gagner du temps.
-
Arrière plan: vous pouvez modifier les arrière-plans et couleurs des différentes sections de votre site ( page, en-tête, contenu,pied de page, sections)
-
Style: Sous cet onglet, des éléments de style de votre site sont disponibles. Vous pouvez changer les différentes couleurs et polices présentes sur le site afin de les personnaliser au maximum.
Ajout de contenu
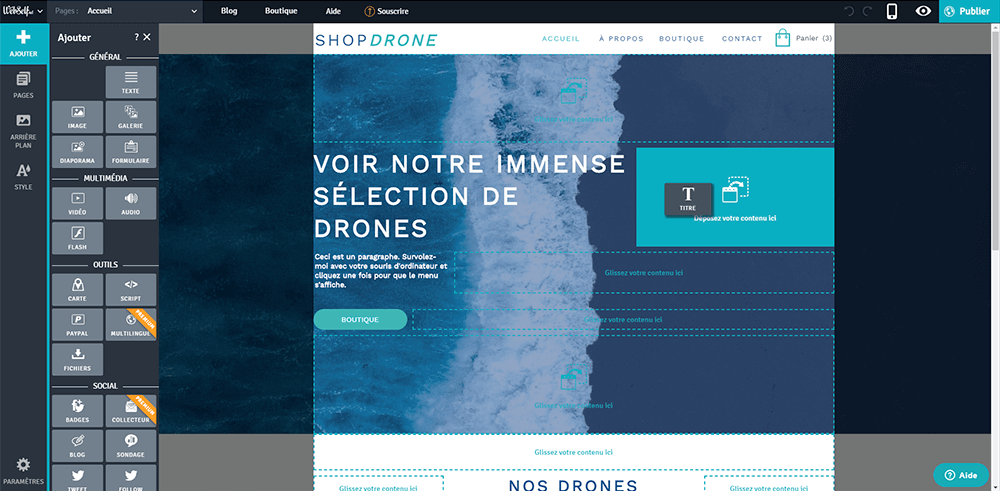
Pour ajouter du contenu dans une page. Cliquez sur le bouton “Ajouter” de la barre de gestion verticale et sélectionnez le module que vous désirez ajouter. Vous pouvez glisser et déposer le module à l’endroit où vous désirez l’ajouter dans votre site web. Dépendamment du module que vous choisissez, une fenêtre d’édition s’ouvrira automatiquement pour aller directement modifier les informations du module.

Modification du contenu
Pour modifier le contenu existant de la page, faites un clic droit sur le module que vous désirez modifier. Vous verrez apparaître une fenêtre contenant toutes les options du module. Pour modifier un bloc texte par exemple, faites un clic droit sur ce bloc, et cliquez sur “Éditer” pour aller modifier le texte qui se trouve dans ce module. Vous pouvez aussi cliquer sur “Style” pour aller modifier d’autres options comme l’arrière-plan du module ou encore les marges. Faites donc le tour de votre thème WebSelf et modifiez les informations nécessaires. Entrez vos textes et modifiez vos images.
Portez également une attention spécifique à l'entête de votre site web. Pour aller le modifier, survolez la section et vous verrez apparaître une icône orange contenant un petit crayon, cliquez dessus pour éditer votre entête. Insérez-y votre logo et liez-le à votre page d’accueil, et allez modifier votre menu en faisant un clic-droit et en choisissant l’option “Paramètres”.
Gestion des pages
Si vous avez remarqué dans l’entête des pages qui ne conviennent pas à votre site. Vous pouvez aller ajouter ou supprimer des pages dans l’onglet “Pages” qui se trouve dans la barre de gestion verticale à votre gauche. Dans cet onglet, vous pouvez également aller réorganiser l’ordre de vos pages comme bon vous semble, ou éditer les titres des pages.
Aperçu du site web

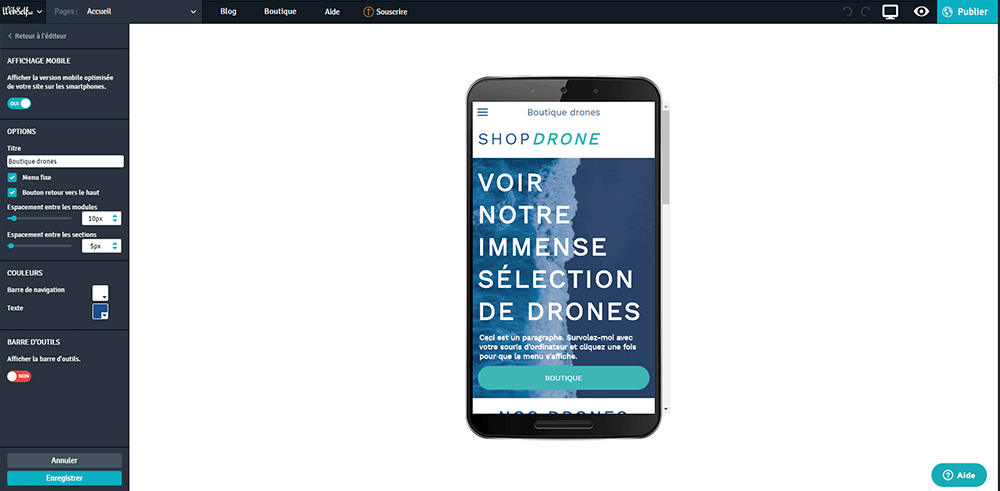
Une fois que votre site vous convient, vous pouvez aller voir l’aperçu en cliquant sur l'icône d’oeil dans la barre de gestion horizontale.Prenez également quelques minutes pour aller vérifier la version mobile de votre site web. Pour ce faire, cliquez sur l'icône de téléphone mobile de la barre de gestion horizontale. WebSelf générera automatiquement une version mobile de votre site web. Vous n’avez qu’à faire un tour rapide de vos pages pour réorganiser l’information qui n'apparaitrait pas dans le bon ordre. Glissez et déposez l’information pour la réorganiser. Vous pouvez également ajuster la taille des textes en effectuant un clic-droit sur le module. Une fois que votre site mobile tient la route, vous êtes prêts à publier!
Publier votre site web
Pour publier votre site web, c’est également très simple! Vous n’avez qu’à cliquer sur le bouton “Publier” qui se trouve complètement en haut à droite. Votre site est maintenant publié sur le web, n’hésitez pas à le partager sur Facebook à tous vos amis, ainsi que sur Twitter!
Créez votre article est la prochaine étape. Débutez dès maintenant avec Webself, c’est gratuit!