1. Couleurs éclatantes
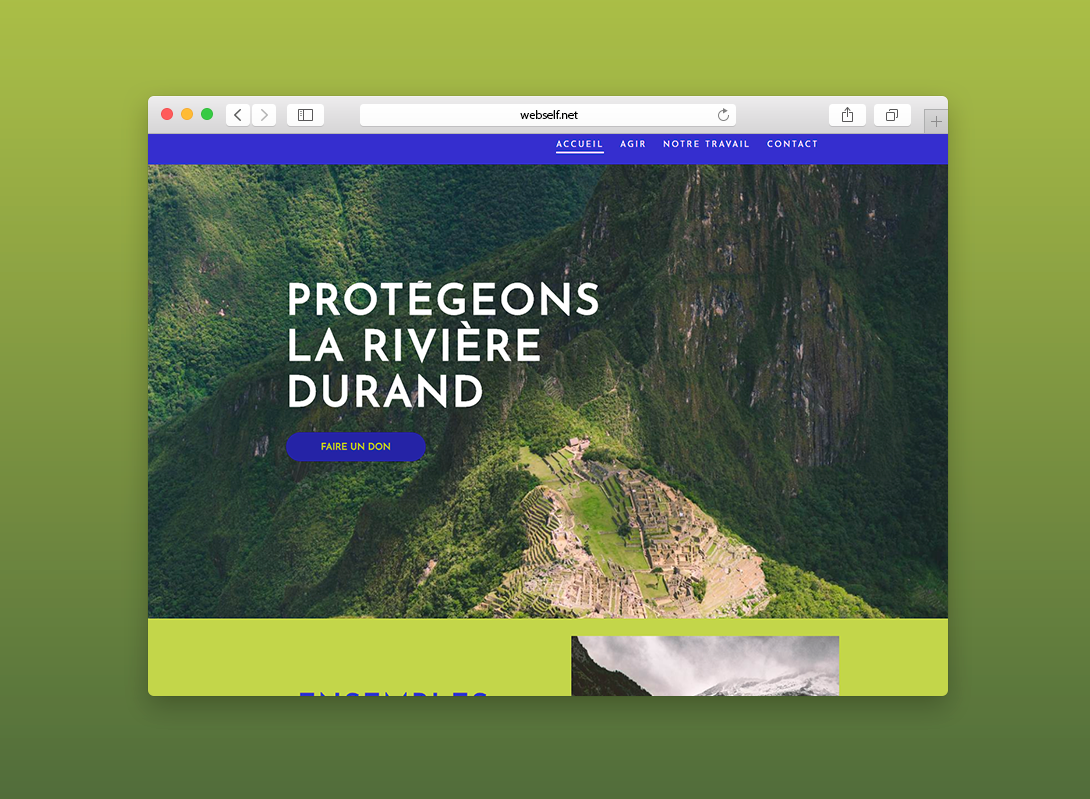
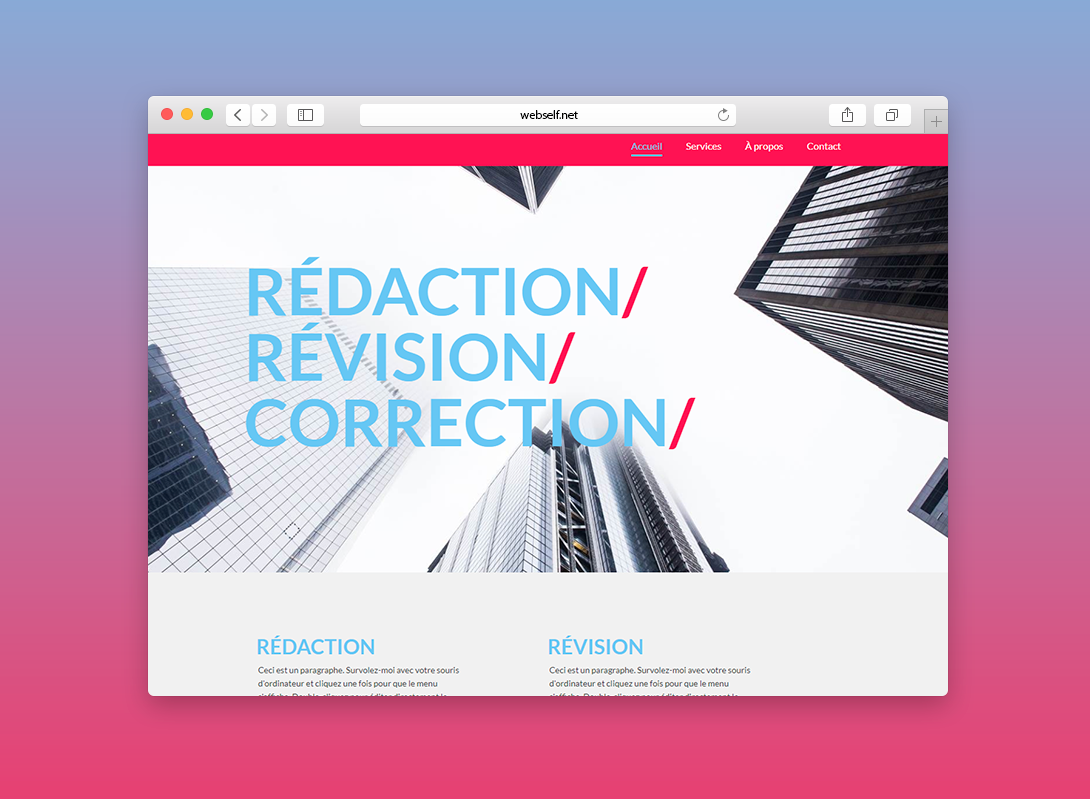
2018, c’est une année colorée! Oubliez les couleurs pastel et osez les couleur saturées et les contrastes inusités. La couleur Pantone de l’année 2018 en est justement le reflet. Après les teintes douces de l’année 2016, Pantone est revenu en force en 2017 avec Greenery et maintenant Ultra Violet pour 2018. Essayez les contrastes de couleurs complémentaires comme le jaune et le violet, ou le corail et le bleu. L’utilisation de couleurs éclatantes dans votre site web et votre image de marque vous aidera à vous démarquer des toutes les autres publications qui pullulent sur les réseaux sociaux.

2. Retour du style rétro
On le sait bien, les tendances vont et viennent, et finissent toujours par revenir. En 2018, c’est le retour des motifs géométrique et du contraste de couleurs pastel et électriques d’inspiration années 80. Sortez les couleurs flamboyantes osez le look rétro dans votre site web. Les motifs abstraits et les couleurs éclatantes sont idéales pour les sites web, puisque c’est le meilleur medium pour les mettre en valeur puisque les écrans les feront vraiment “puncher”.
3. Typographie audacieuse
Vous avez surement déjà lu que sur le web les typographies sans-sérif sont à préférer pour une lisibilité optimale. Par contre, depuis peu, les typographies stylisées ou avec empattements font leur entrée dans les sites web un peu partout. Utilisées dans des titres démesurément gros, ou dans le texte de paragraphe de façon plus modeste, une typographie audacieuse ajoutera certainement de l'intérêt dans votre site web. Essayez également de jouer avec l’espacement entre les lettres ou avec les coupures de mots, les résultats seront assurément intéressant! Par contre, le critère le plus important restera toujours la lisibilité et l’accessibilité. Assurez-vous toujours que le le client aie une bonne compréhension de votre page.
4. Images réalistes
Les images clichées de banque d’images, c’est terminé. Pour votre site web, préférez des images réalistes qui racontent une histoire. Présentez le sujet directement dans l’action pour un effet beaucoup plus humain à votre site web. Une banque d’image qui propose des jolies images dans ce style est le site Unsplash, qui propose de magnifiques photos gratuites. Si le budget vous le permet, vous pouvez même engager un photographe professionnel, puisque les photos originales seront toujours au top.