Le contraste est essentiel
Vous avez surement déjà entendu l’expression: «les contraires s’attirent». Eh bien, la même chose est vraie lorsqu’on agence des polices. Pour avoir une bonne combinaison de fonte, il doit y avoir un bon contraste entre les deux polices. Assurez-vous d’avoir une bonne différence entre vos niveaux de texte pour un bel agencement de typographie, ainsi qu’une bonne lisibilité. Quelques paramètres que vous pouvez utiliser pour créer du contraste entre vos polices sont: la graisse, l’empattement, la taille et le style de la police.
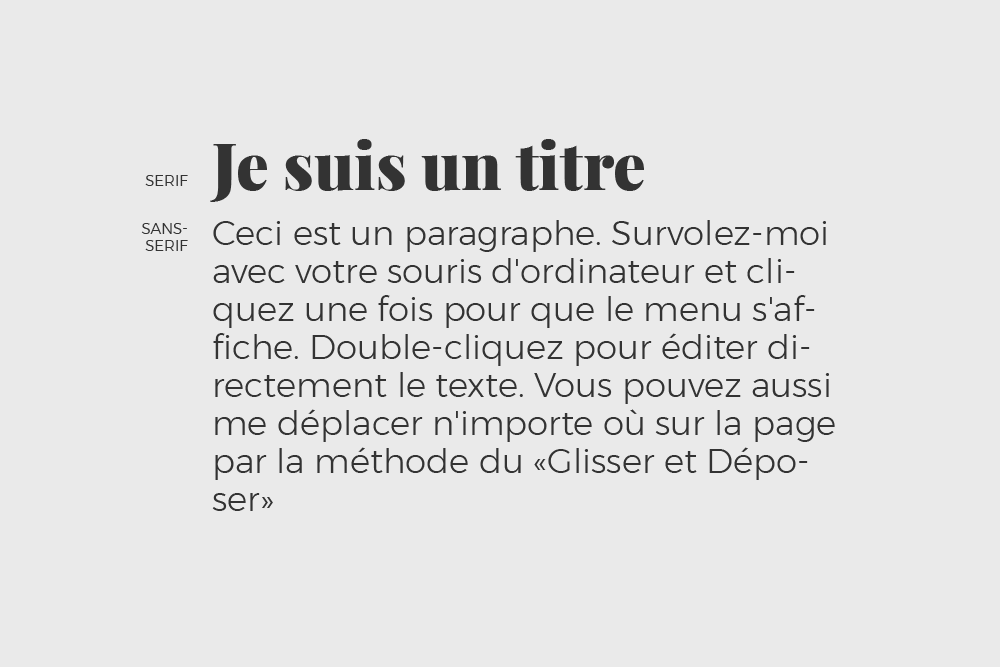
Combiner un serif et un sans-sérif
Une combinaison qui fonctionne bien à presque tous les coups, c’est d’y aller avec un choix de police avec empattement et un choix de police sans empattement. C’est une combinaison simple et qui fonctionne presque toujours bien. Nous vous conseillons de commencer par choisir une police sans empattement, relativement simple (comme Lato ou Montserrat) et l’appliquer sur vos textes de paragraphe. Les polices sans empattement sont recommandées pour les paragraphes puisque leur lisibilité est optimale. Ensuite, vous pouvez choisir une jolie typographie avec empattements (comme Cardo ou Playfair Display) pour appliquer sur vos titres, et le tour est joué!

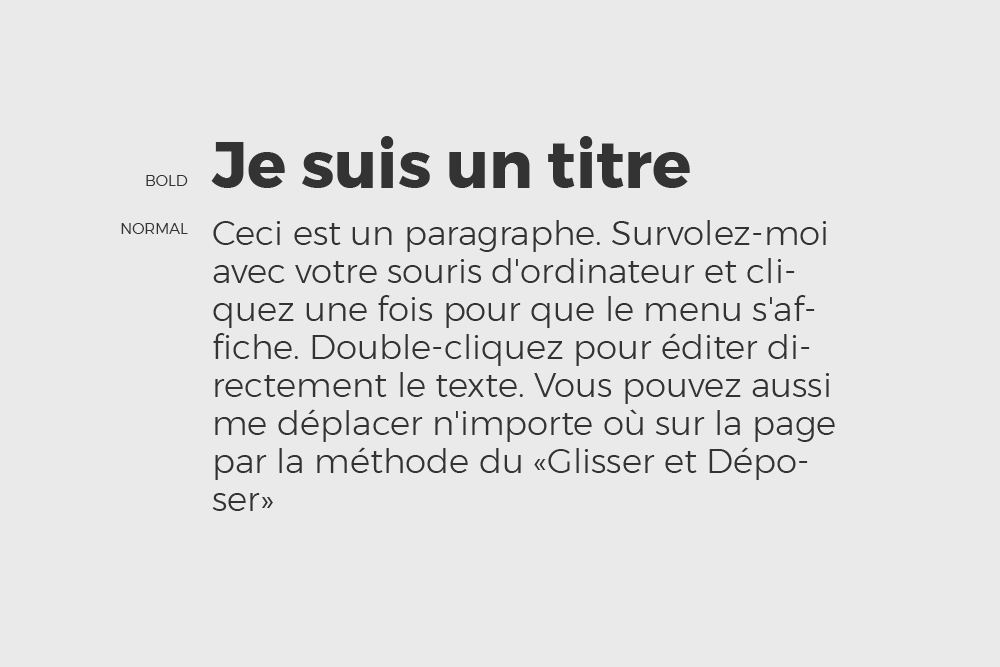
Contraste de graisse
Une seconde combinaison qui fonctionne généralement bien et de conserver la même famille de police, mais de jouer avec la graisse de celle-ci. Par exemple, vous pouvez mettre tous les titres en gras, puis laisser la graisse normale pour les textes de paragraphes. Cela vous assurera d’avoir une bonne distinction entre vos niveaux de textes, et de garder votre mise en page simple.

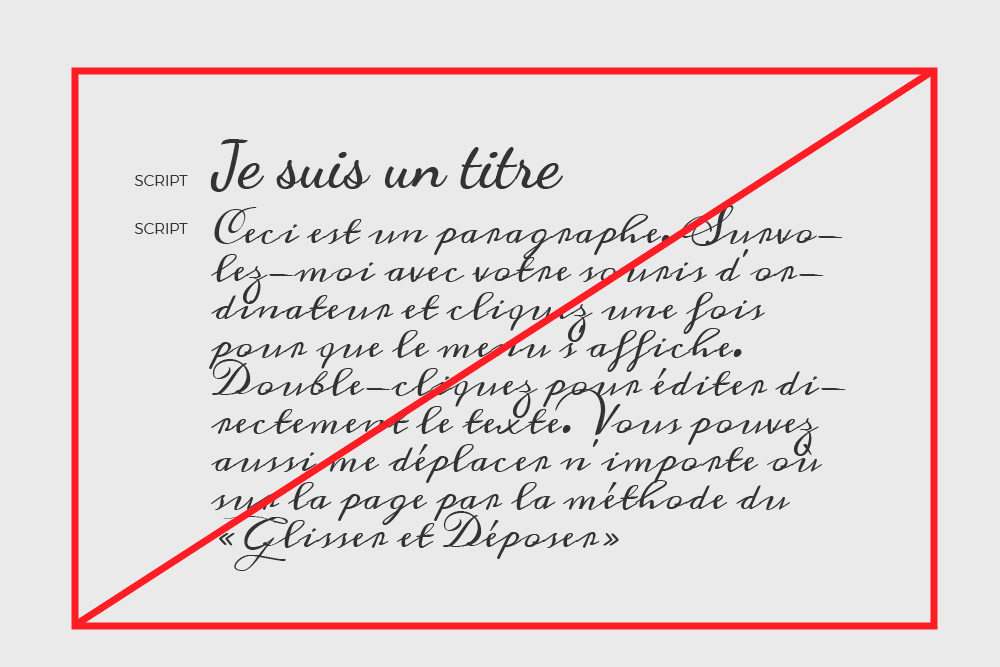
Ne pas combiner deux polices décoratives
Une combinaison qui est à éviter, est de mélanger deux polices qui ont beaucoup de personnalité. Dans la plupart des cas, on se retrouve avec trop de bruit visuel et un résultat peu attrayant. Si vous désirez intégrer une police décorative dans votre site web, misez plutôt sur une police simple sans empattement pour l’agencer. Cela créera un plus joli contraste et assurera une bonne lisibilité de votre texte.

Finalement, notre meilleur conseil design pour votre site web est de rester simple dans la création. N’essayez pas de réinventer la roue, certaines combinaisons sont populaires puisqu’elle fonctionnent bien. Fiez-vous donc aux combinaisons classiques pour vous assurer une mise en page cohérente.
Alors, prêt à commencer la création de votre site web?
