Trouver la palette de couleurs de votre site web
Avant même de commencer à créer votre site web, vous devriez prendre le temps de trouver la palette idéale pour votre image de marque. Bien que des outils comme Coolors peuvent vous aider, voici quelques conseils à suivre lorsque vous recherchez les couleurs parfaites à utiliser sur votre site.
Signification des couleurs
Il ne faut pas oublier que les couleurs ont des significations. Il ne faut donc pas choisir les différentes teintes qui se retrouveront sur votre site web au hasard. Quelles sont les valeurs de votre entreprise? Est-ce votre audace ou la qualité de vos produits? Évidemment, si vous désirez créer un site web dynamique, il est très probable que les couleurs vives soient plus adaptées que des couleurs plus neutres ou froides. Prenez un instant pour vous demander ce que vous désirez que vos visiteurs ressentent lorsqu’ils tombent sur votre site.
Utilisez les couleurs de votre marque
Autre point important: si votre marque a déjà des couleurs bien définies, il est essentiel de les utiliser partout, dont sur votre site web afin de créer une image de marque forte. Il faut qu’il y ait une certaine cohérence avec les autres éléments de votre branding comme votre logo par exemple. N’hésitez pas à utiliser un guide de marque où noter les codes de couleurs afin que vous puissiez toujours avoir les bonnes teintes en main.
Avoir un contraste suffisant
Un autre élément important à considérer concernant l’utilisation des couleurs sur votre site est l’importance d’avoir un contraste suffisant. En effet, votre palette de couleurs devrait avoir différentes teintes plus foncées et d’autres plus pâles. Cela vous permettra d’avoir un contraste suffisant qui pourra améliorer la lisibilité de vos textes. Il existe des outils en ligne qui peuvent vérifier si le contraste est suffisant au besoin.
Évitez d’utiliser plus de trois couleurs principales
Généralement, une palette de couleurs peut avoir jusqu’à cinq couleurs différentes. Toutefois, pour la création de votre site web, nous vous recommandons fortement de ne pas utiliser plus de trois couleurs principales. À cela, vous pouvez ajouter une couleur plus neutre comme le noir ou le blanc. Malheureusement, plus vous décidez d’utiliser de couleurs différentes, plus vous augmentez vos chances d’avoir un résultat final qui est mal balancé.
Pourquoi ne pas utiliser les dégradés de couleur?
Voici un petit truc: si vous avez décidé que le rouge était la couleur principale de votre image de marque, il pourrait être intéressant d’utiliser des dégradés pour la palette de couleurs de votre site web. Vous pourriez ainsi choisir un rouge vif pour les éléments qui doivent se démarquer, un rosé plus pâle pour avoir un contraste suffisant et finalement opter pour du blanc ou du noir pour les arrière-plans. Tout est une question d’harmonie.
Utilisez les couleurs pour attirer l’attention
Comme nous l’avons mentionné plus haut, les couleurs sont plus qu’un élément esthétique. En effet, cela peut vous aider à structurer l’information présente sur votre site. Élément important: il faut qu’il y ait une certaine cohérence dans l’utilisation des couleurs. Par exemple, utilisez toujours la même teinte pour un élément précis pour qu’il y ait une certaine uniformité.
Sur les titres
Si vos titres sont importants, il pourrait donc être intéressant d’utiliser une teinte spécifique à ceux-ci, tout spécialement si vous désirez qu’ils se démarquent du reste du texte. Comme cela, vous visiteurs peuvent rapidement savoir de quoi cette section parle. Une autre façon de les différencier serait aussi d’utiliser une autre police.
Sur les liens
Dans le même ordre d’idées, il est important de différencier les liens du reste du texte. Vous pourriez alors décider d’utiliser une autre couleur pour tous les liens de votre site web. À noter que vous pouvez définir une couleur à utiliser pour tous les liens en vous rendant sur l’onglet Style lorsque vous êtes sur l’éditeur de WebSelf.
Sur les boutons d’appel à l’action
Les boutons d’appel à l’action sont utiles, car ils permettent d’encourager les visiteurs de votre site à effectuer une action précise. Cela peut être de passer une commande, de visiter une autre section de votre site web, de prendre contact. Par conséquent, il faut que vos boutons d’appel à l’action attirent l’attention. Vous pourriez alors utiliser une couleur vive ou ayant un grand contraste avec le reste de votre site.
Quelques exemples de palettes de couleurs
Nous nous sommes amusés avec le générateur de palettes Coolors pour créer différentes combinaisons de couleurs pour votre site web. C’est un outil très intéressant, car il vous permet de voir différentes possibilités et c’est gratuit!
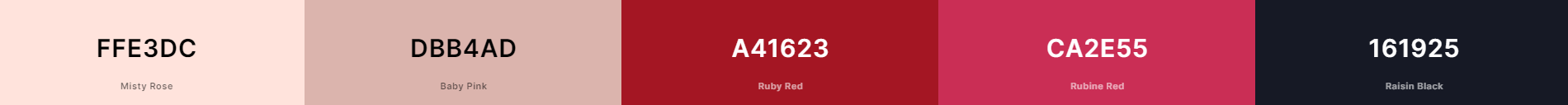
Première palette: Saint-Valentin

Dans cet exemple, le noir pourrait être utilisé pour le texte, tandis que le rouge cerise serait bien pour les éléments importants comme les titres, les liens ou les boutons d’appel à l’action puisqu’il s’agit d’une couleur vive qui attire l’attention. Les beiges pourraient alors servir de couleur d’arrière-plan.
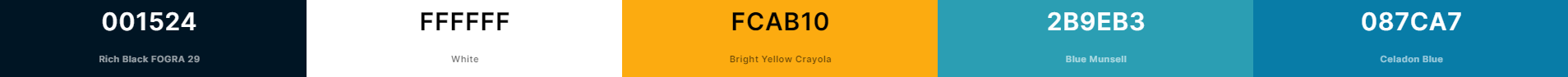
Deuxième palette: Une touche de jaune

On dirait la palette utilisée sur la nouvelle page d'accueil de WebSelf, non? N’hésitez pas à utiliser une couleur complémentaire pour donner du punch à votre palette de couleur. En effet, dans cet exemple, le bleu est la couleur prédominante. L’utilisation du jaune sur des éléments importants aura un contraste intéressant.
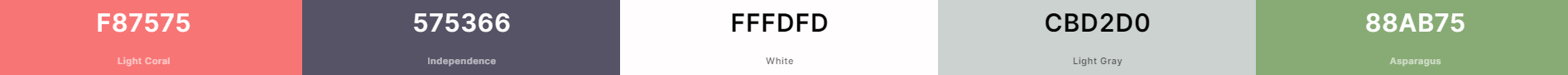
Troisième palette: Quelque chose d’épuré

L’une des tendances importantes concernant la création de sites web actuellement, est de créer quelque chose d’épuré. Bien que cela soit en lien avec le nombre d’éléments qui seront présents sur vos pages, l’utilisation de couleurs calmes et neutres peut vous aider à avoir cet effet.
En conclusion, les couleurs sont un élément important de votre site web. Cela peut vous aider à montrer votre professionnalisme et vos valeurs, à transmettre un message précis et à structurer l’information. Prenez alors le temps de choisir les bonnes couleurs et de les utiliser dans un but précis. Si vous venez de lancer votre entreprise et que vos fonds sont limités, découvrez notre article Comment créer ton image de marque avec un petit budget. Bon succès!