L’alternative textuelle (ou Alt texte)
L'alternative textuelle est un texte que l'on associe à un contenu comme une image, une zone cliquable dans une image ou un élément de formulaire de type image, dans un site web. Le but premier est de transmettre la même information qu’une image, il assure qu’aucune information n’est manquante ou perdue dans les situations où le lecteur a désactivé les images sur son navigateur ou parce qu’il a une déficience visuelle.
Attention: L’alt texte devrait contenir un maximum de 16 mots, bien que la “normale” soit d’environ 10 mots. De plus, il ne faut pas confondre cette description avec le titre de votre image, c’est deux choses différentes et vous devez accorder de l’importance à chacun d’eux.

Faites parler vos images
Bien que ces moteurs de recherches soient très intelligents lorsqu’il s’agit de repasser sur le contenu de votre site web, c’est un peu plus compliqué pour les images. Mais attention, ils ne les négligent pas, au contraire. Leurs robots évaluent notamment la pertinence des textes, des liens, des médias sociaux et des articles de blog, mais aussi les illustrations. C’est pourquoi un outil pratique est utilisé pour référencer les images qui figurent sur votre site: alt texte. Comme mentionné un peu plus haut, l’alt texte est une description de 16 mots maximum (la norme étant de 6 à 12 mots) qui décrit le visuel. Un peu comme si vous décriviez une image à une personne aveugle, ou à un ami qui ne peut voir le visuel: cette description doit être concise et courte. Allez directement à l’essentiel, d’autant plus que vous disposez d’un maximum de mots.
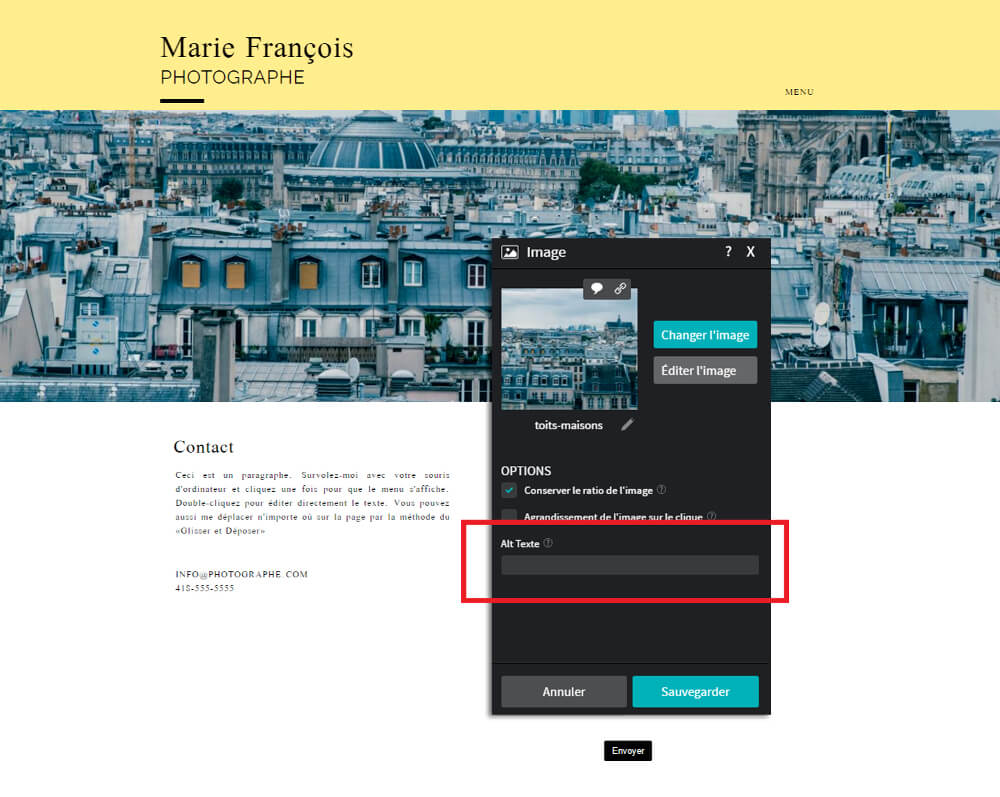
Comment ajouter de l’alt texte sur WebSelf
Grâce à l’interface simple d’utilisation de WebSelf, vous êtes en mesure de faire parler vos images et d’ajouter du texte directement sur l’éditeur. Pour ce faire, vous devez cliquer sur l’image puis lorsque la fenêtre de paramètres s’ouvrira, vous pourrez ajouter le texte directement dans la boîte prévue à cet effet. C’est également à cet endroit que vous pourrez attribuer un titre à vos images. Aussi simple que ça? Oui.

L’ajout d’alt texte peut-être une tâche un peu longue, particulièrement si vous avez de nombreux visuels sur votre site, puisque vous devrez répéter ce processus pour chacune des illustrations, mais le jeu en vaut la chandelle, car les moteurs de recherche vous récompensent en vous faisant gagner des places sur la liste des résultats. (Et c’est le but principal, non?)
